
This is just a starter to get us running with a warm welcome to Hugo. We know that this is raw stuff and lacks proper Hugo configuration and conventions. We will deal with that in the following chapters.
Hugo Quick start allows you to set up a site quickly containing some sample content and a theme (if you like - if you don’t it will be far from working).
I start from scratch here with the minimal subset I need to get my first site generated.
We need a project folder to hold our website sources and additional files. Lets create one at any
place you like and name it bare-metal-website . Further actions are done within this folder. If
you read a folder name like /content in the document, it is actually
`some-root-path/bare-metal-website/c in Markdown using elements for headings and code blocks.
For our one pager we need a markdown file. A simple # Hello would do.Here’s a little more to show
the required files.
---
---
# Bare Metal Website
We are up and running a website from scratch using Hugo.
## Directory structure
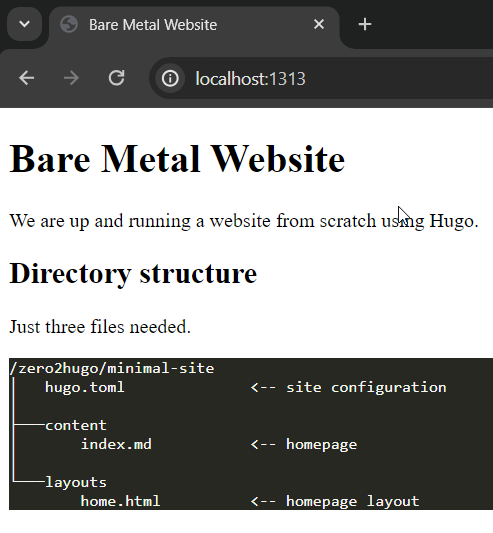
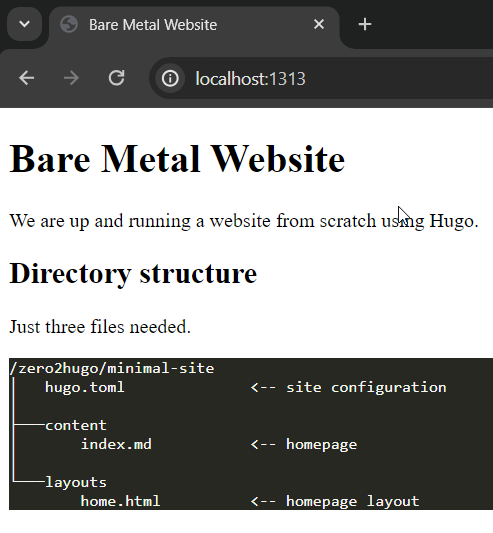
Just three files needed.
- hugo configuration file: `/hugo.toml`
- layout file: `/layouts/home.html`
- some content for the page: `/content/index.html`
Now I use the hugo command to guide me through the setup by trying to generate the site.
hugoTotal in 0 ms Error: Unable to locate config file or config directory. Perhaps you need to create a new site. Run `hugo help new` for details.
It complains about missing a
config file. I’ll create an
empty one using touch hugo.toml to please Hugo.
hugoStart building sites … hugo v0.125.4-cc3574ef4f41fccbe88d9443ed066eb10867ada2+extended windows/amd64 BuildDate=2024-04-25T13:27:26Z VendorInfo=gohugoio WARN found no layout file for "html" for kind "home": You should create a template file which matches Hugo Layouts Lookup Rules for this combination. WARN found no layout file for "html" for kind "taxonomy": You should create a template file which matches Hugo Layouts Lookup Rules for this combination. | EN -------------------+----- Pages | 4 Paginator pages | 0 Non-page files | 0 Static files | 0 Processed images | 0 Aliases | 0 Cleaned | 0 Total in 8 ms
One content source file but 4 pages generated. The default destination folder for a hugo generated
site is /public. Let’s check that out.
/bare-metal-website/public
│ index.xml
│ sitemap.xml
│
├───categories
│ index.xml
│
└───tags
index.xml
Four XML files but no HTML file. The Xml files are sitemap and RSS feeds generated by Hugo by default. We have no use of that for our bare site.
Additionally there are warnings of missing layouts for some kind of pages.
Warning for Taxonomies which we will not use for now.
warning for Home. This seems to be related to our homepage file. So We have to definitely take care of that.
Hugo allows us to disable the generation of unwanted default content in the main config file.
/hugo.tomldisableKinds = ['rss', 'sitemap', 'taxonomy', 'term']
If you do not care about these additional files created and the warnings, just leave hugo.toml
empty. The final one pager will display find in a browser.
Hugo uses Templates to define the target layout for generated pages. To be able to utilize that properly you won’t come around with studying the documentation in depth. Lot’s of issues raised to the discourse community are related to difficulties in getting that up.
We just want one homepage generated, so selected the most descriptive name from
Template lookup order - HomePage. Target
language is HTML, so my homepage template will be /layouts/home.html
Next we use Hugo’s Template language to tell that we wan’t to add the content of the homepage source to the target page. Line 8 adds the converted content of the source file to the template.
Of course beyond adding the converted markdown text, templates have to create valid target files. In our case - generating html - we wrap the content in some html tags to form a valid HTML5 file:
/layouts/home.html
1 2 3 4 5 6 7 8 9 10<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Zero 2 Hugo</title> </head> <body> {{ .Content }} </body> </html>
So now we have:
/bare-metal-website
│ .hugo_build.lock -- don't touch - hugo internal
│ hugo.toml <-- configuration
│
├───content
│ index.md <-- homepage (this pages source)
│
├───layouts
│ home.html <-- layout template for the homepage
│
└───public <-- the output folder
└───resources -- don't touch - hugo internal
hugoStart building sites … hugo v0.125.4-cc3574ef4f41fccbe88d9443ed066eb10867ada2+extended windows/amd64 BuildDate=2024-04-25T13:27:26Z VendorInfo=gohugoio | EN -------------------+----- Pages | 1 Paginator pages | 0 Non-page files | 0 Static files | 0 Processed images | 0 Aliases | 0 Cleaned | 0 Total in 11 ms
Voila one page generated and put in available in /public folder:
/bare-metal-website/public
index.html
Time to fire up the development server
hugo serverWatching for changes in ...\bare-metal-website\{content,layouts} Watching for config changes in ...\bare-metal-website\hugo.toml Start building sites … hugo v0.125.4-cc3574ef4f41fccbe88d9443ed066eb10867ada2+extended windows/amd64 BuildDate=2024-04-25T13:27:26Z VendorInfo=gohugoio | EN -------------------+----- Pages | 1 Paginator pages | 0 Non-page files | 0 Static files | 0 Processed images | 0 Aliases | 0 Cleaned | 0 Built in 5 ms Environment: "development" Serving pages from disk Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at //localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop
preview the site by browsing http://localhost:1313

Although the page itself does not include styles (no CSS) you will see some formatting done. All major browsers add their default styles to at least get some basic formatting for headlines, paragraphs, …
All you need to publish a one pager using Hugo is:
config file: /hugo.toml
if you don’t care about warnings and additional stuff created, an empty file is enough.
home page layout /layouts/home.html
a simple HTML skeleton for the page layout that adds the converted Markdown using
{{ .Content }}
page content: /content/index.md
Markdown content file for the page.